SpeedyCache is a Cache plugin, which helps in improving the page speed and improves user experience, by serving cached pages of the website. SpeedyCache is not just confined just to cache, it provides other features to improve page speed as listed below.
The Lists of features in SpeedyCache :-
There are more features like CDN, exclude and more that you can read about on Features page.
Caching
SpeedyCache caches the website by creating static files on the server and delivers those static files to most of the users who visit the website, The static files eliminate the heavy load of database query resulting in better load time for the users.
We even provide a way to preload cache so every user that get on your website get to experience better page load time.
Image Optimization

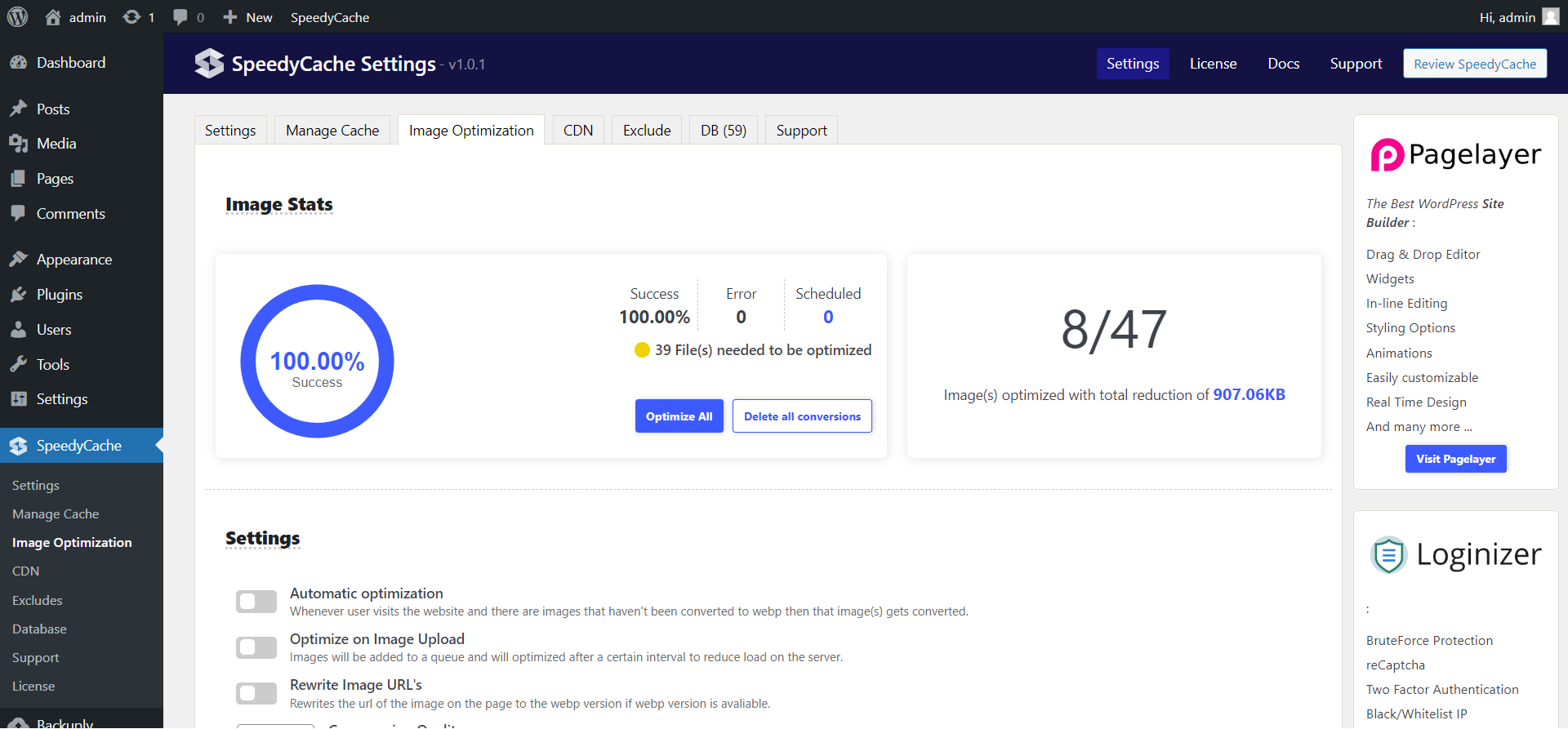
SpeedyCache Image Optimization Page
Images are the onc which affect the page load speeds the most. So we have given a way to optimize the images by converting them to next-gen image format like webp. webp can compress images better than most image formats out there. Webp was developed with web in the mind. So it suits websites well, and browsers love next-gen image formats.
You can even lazy-load images, which helps in loading the page faster as it won't load every image on the page when the page load happens. Only the images in the viewport gets loaded and other images only get loaded when they get into the view-port. Which helps in faster load.
Minify and Combine CSS/JS

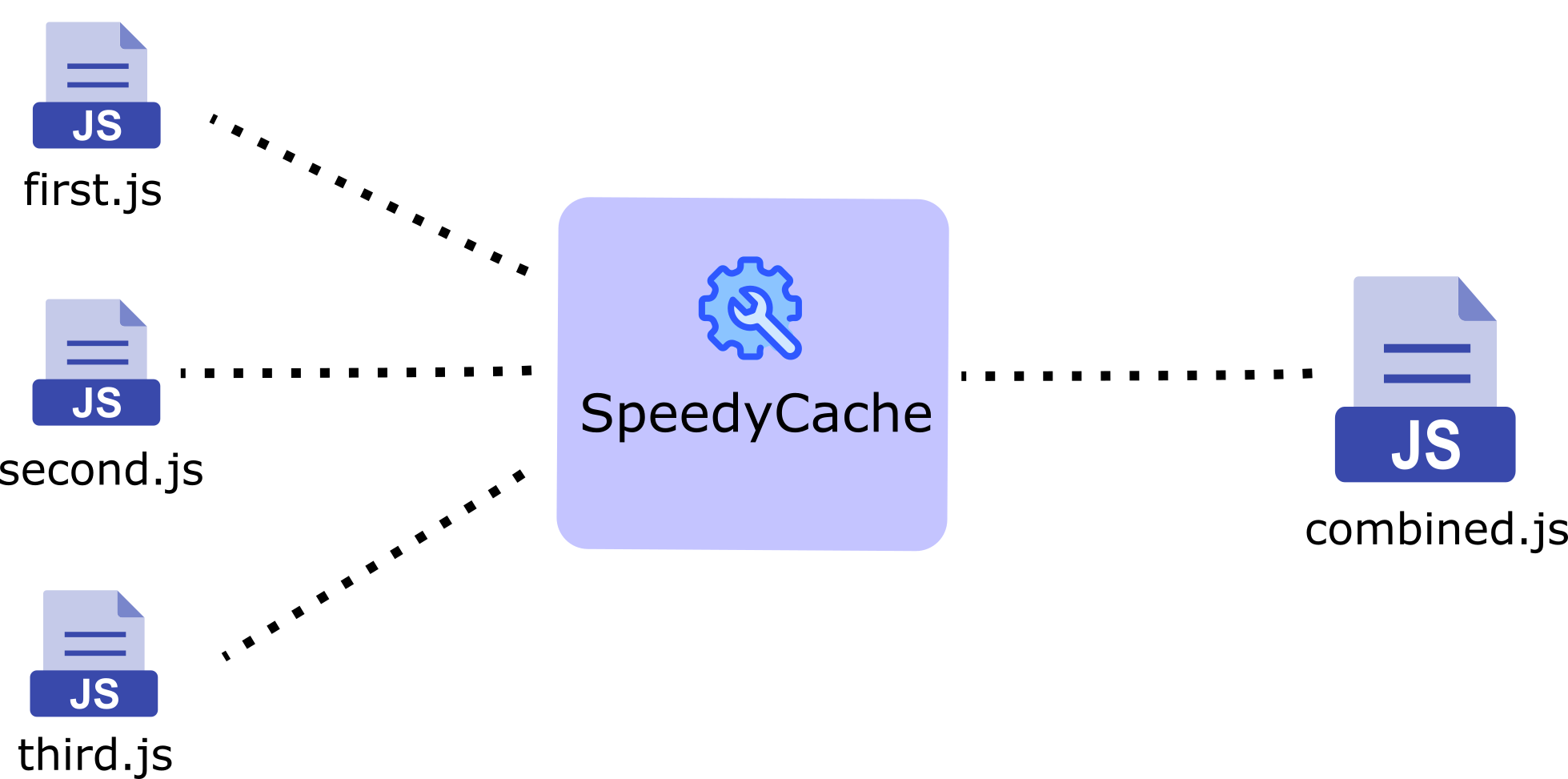
Combine JS
Minification helps in reducing the size of the file. Hence the browser will then download less bytes on the load which will increase the speed, the difference in speed won't be huge but every millisecond of improvement matters.
Combining of CSS/JS files help in reducing the HTTP requests, as it saves the time it takes for a HTTP request to establish connection every time a file is requested to the server. So if there is just 1 file to load compared to 10 then combining eliminates the need to establish connection 9 times.
Defer Render-blocking JS
When a browser loads a page it parses the HTML, and whenever it finds a script it stops the parsing and loads the script which takes time as the parser have to wait for the script to download.
So what SpeedyCache Render-blocking JS does it defers the load of the scripts which are not critical. Which improved the page speed as the HTML parser doesn't need to wait to download the JS files while parsing the HTML.
Instant Page
It is more of a cheat to make the page load feel instant, by utilizing human eye limits as the human brain perceives anything under 100ms as instant. What Instant page does is it preloads the page just before the user clicks.
This little trick makes a significant impact on the user experience making page load speed snappy.
Browser Caching
Browser cache as the name suggests, caches pages and their assets on the user's browser for a period of time. Which reduces the page load time to approx 0ms. As now the browser won't request the server for the page, but will directly server the page from it's cache.
If you are using Google fonts then it might not work that's why you can use Local Google fonts feature of SpeedyCache to make fonts cachable by browser and also make your website GDPR compliant.
Speed improvements by Browser caching don't reflect in Page Speed tests
Async Google Fonts
Anything related to google is a page speed killer. In most cases removing a Google service includes like Google Maps, reCAPTCHA, and fonts cause the page speed to get slower. So by using the Async Google Fonts feature you can make the Google fonts load asynchronously which doesn't blocks the parsing of HTML. Hence reducing the time for First Contentful paint.
GZIP

GZIP Compression
GZIP is a way of compressing textual documents. Compressing your pages and textual assets can hugely help in improving your page load and bandwidth usage. In most cases we tested by using GZIP compression we were able to jump 10+ points in Page Speed tests.
So that's a must-enable option we have in SpeedyCache, we have enabled it by default for users as it improves the speed significantly.
These are few of the features SpeedyCache have, you can read about other features SpeedyCache has on the Features page.
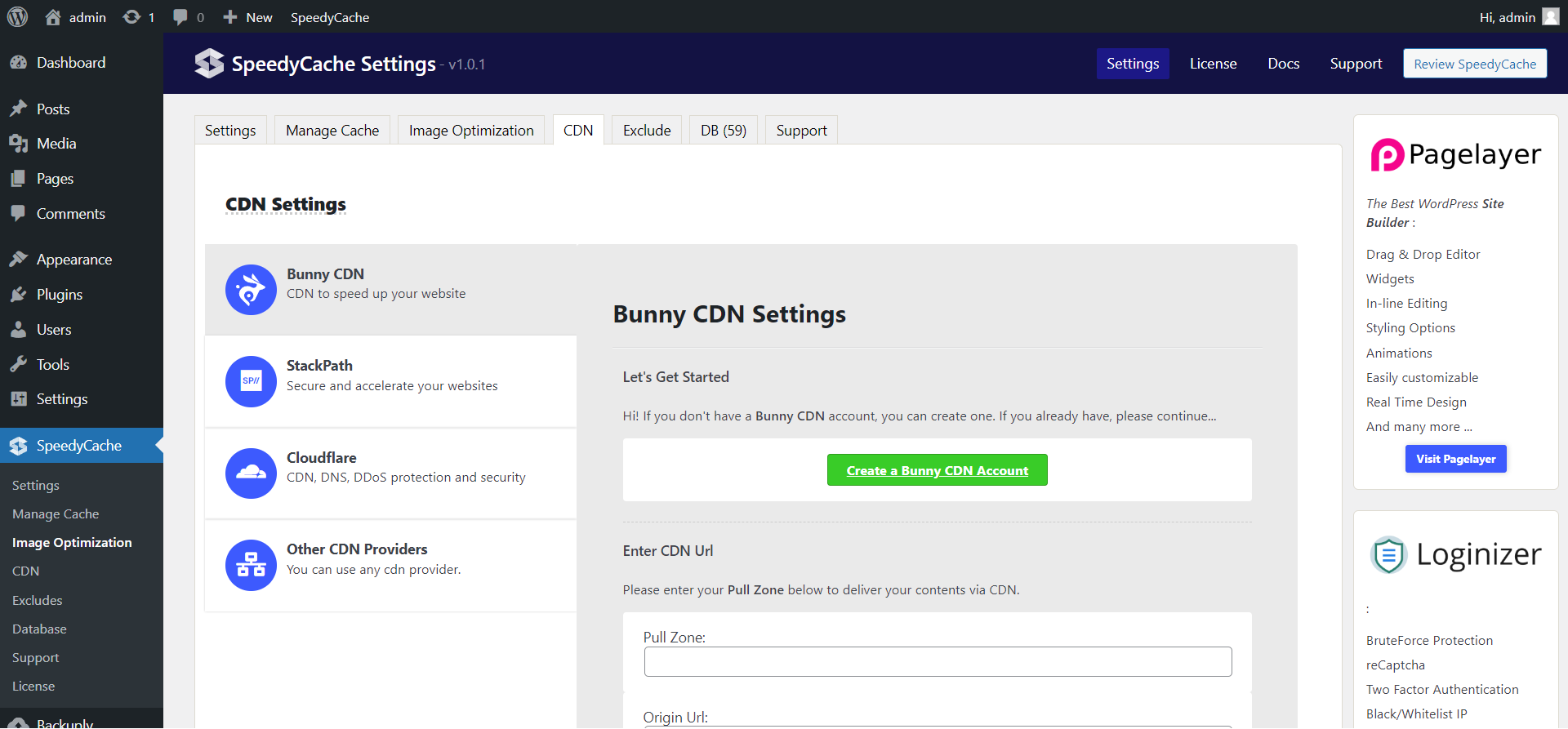
SpeedyCache supports 3 CDN service providers, like Bunny CDN, CloudFlare and Stackpath, you can use other CDN services too, but we have integrated Bunny CDN and Cloudflare so if you delete cache from SpeedyCache then cache on these CDN services will get deleted too.

SpeedyCache CDN Page
We hope the WordPress Plugin we made will be able to help you out and improve your page speed, and if you have any feedback or suggestions do let us know, you can email us at support@speedycache.com.
To speed up your website with SpeedyCache download the free version or buy the Pro version
Regards,
SpeedyCache Team