Lazy load is a feature that loads images or iframe only when they come to the view-port of the browser. So it helps in reducing Initial load time of the server as the images that are not required for the first load aren't loaded.
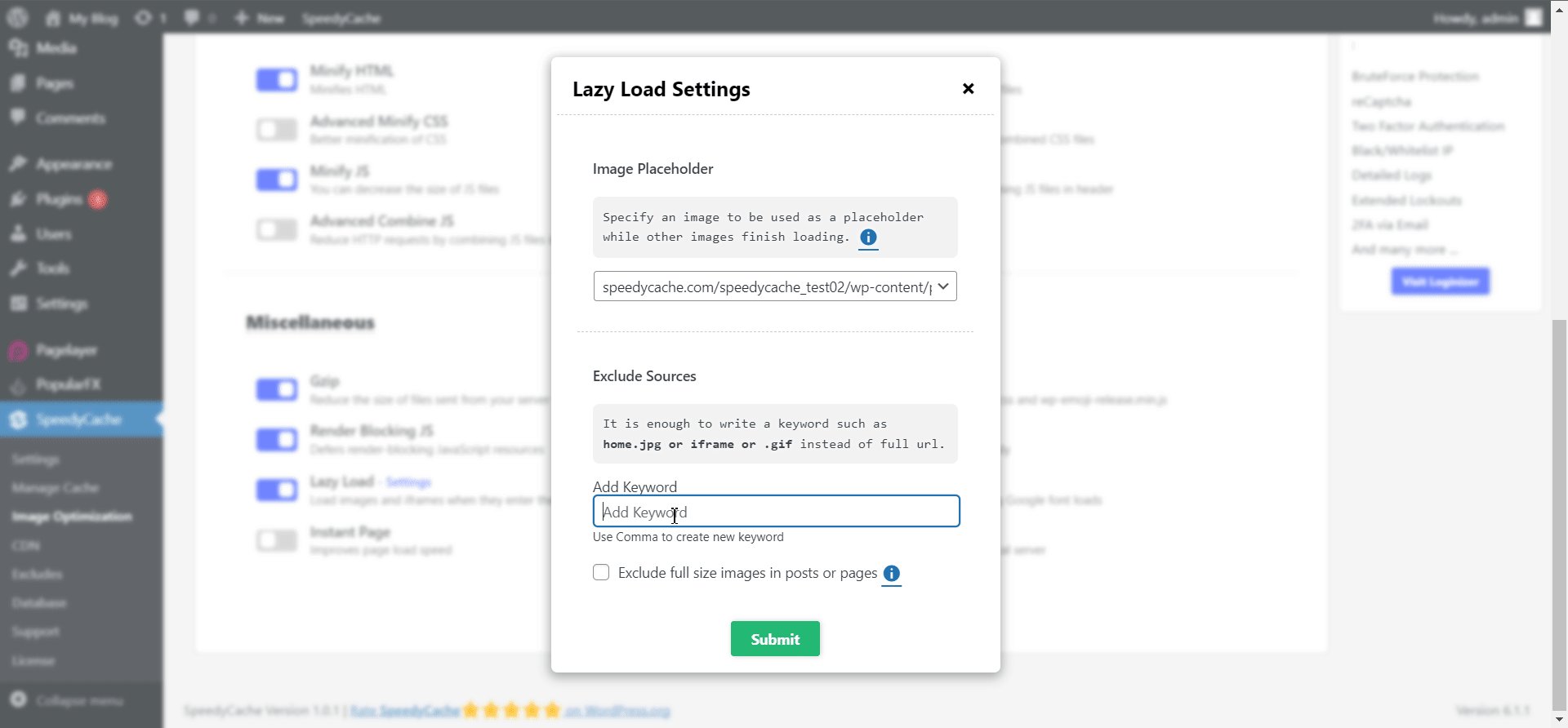
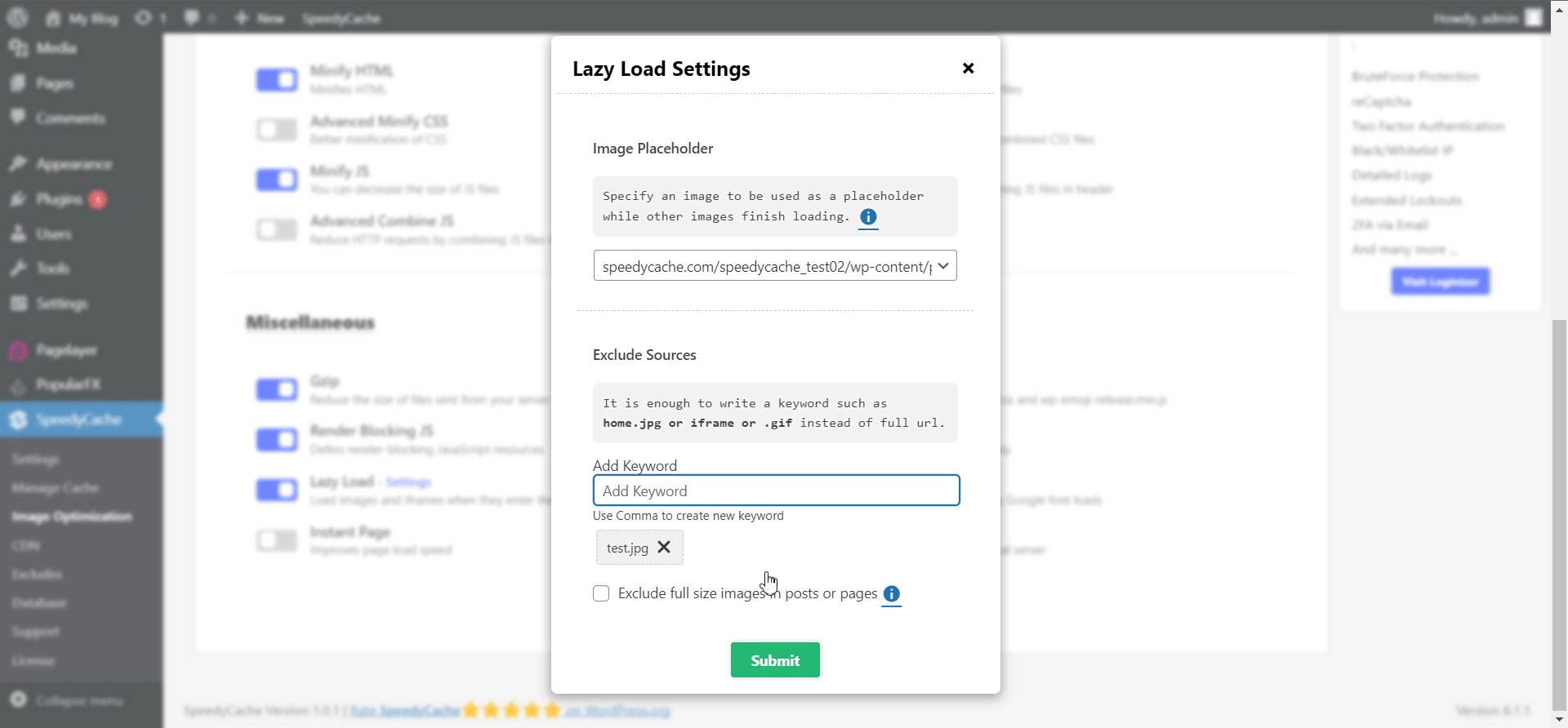
Setting Up Lazy Load
Iframes have default placeholders that can not be changed. For images to lazy load the page or post should have at least 4 images.
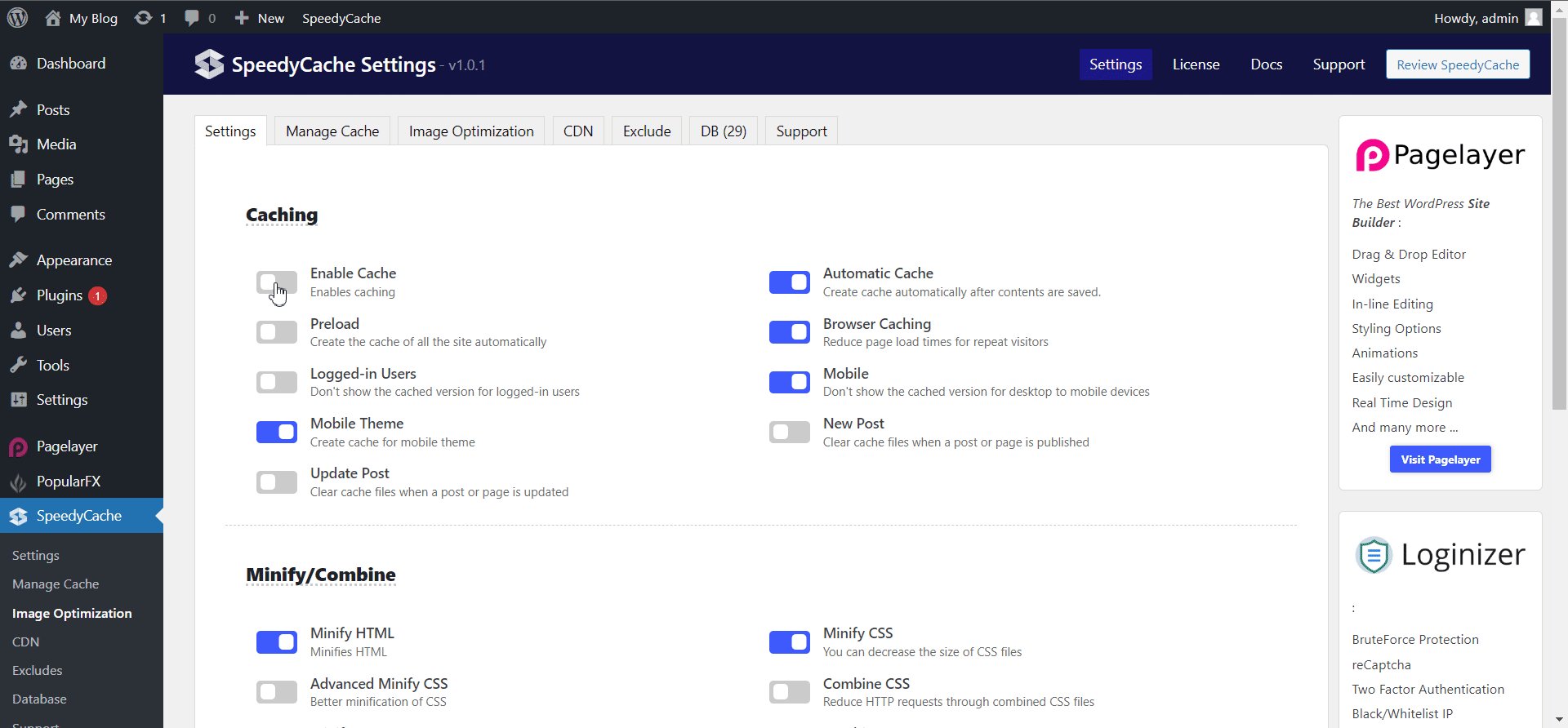
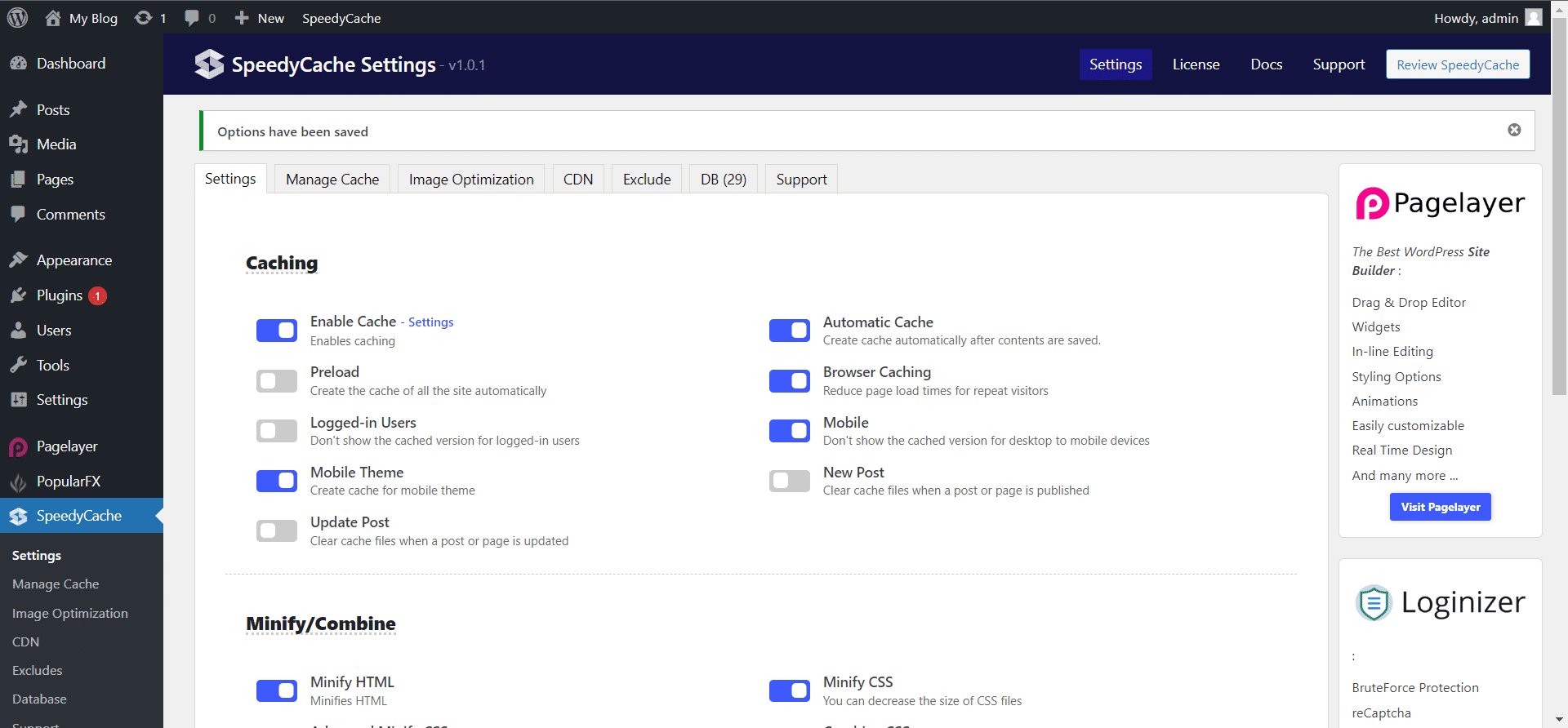
The Cache Should be enabled for Lazy load to work.

If you face any issue do let us know and we will help you out. support@speedycache.com
