In this guide we will help you configure SpeedyCache to Delay JS in your WordPress site.
When a user visits your WordPress website, their browser starts rendering the page's HTML content. As the browser encounters JavaScript files, it pauses the rendering process to fetch and parse each script. This can significantly slow down the overall page load time, especially if you have multiple JavaScript files or heavy third-party scripts like Google Adsense or Google Analytics.
By deferring the parsing of JavaScript, you can instruct the browser to delay the downloading and execution of these scripts until after the HTML content has finished loading. This allows the user to see and interact with the page's main content faster, improving the overall user experience. Additionally, deferring JavaScript can positively impact various performance metrics, such as Largest Contentful Paint (LCP) and Total Blocking Time (TBT), which are crucial for SEO and website rankings.
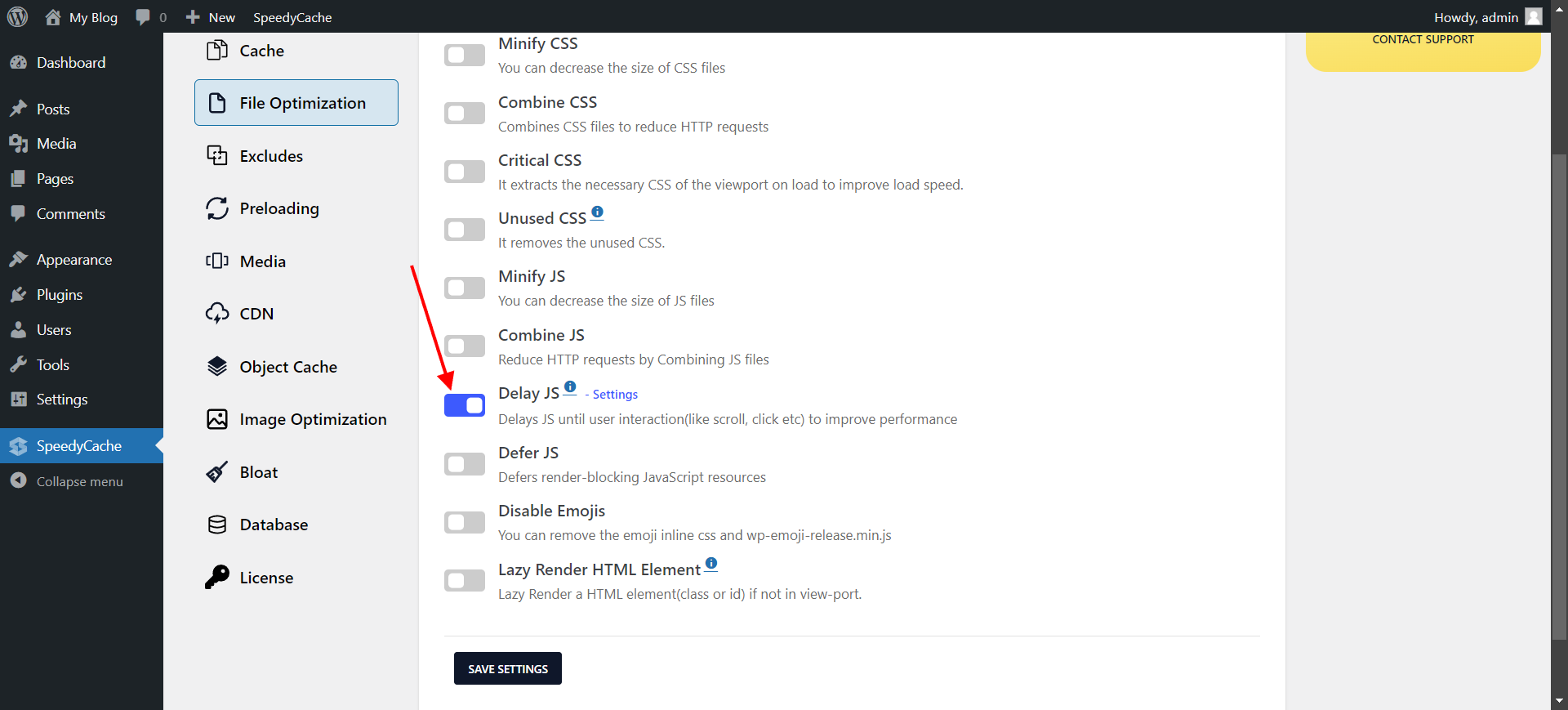
Delay JS
To delay JS in your WordPress site follow these steps:-



Note: Do not combine scripts when using Delay All JS because it will break the normal functioning of your website.
Using Delay JS will also affect the analytics if you choose to delay the Analytics Script as it wont count bots or users who don't interact with your website. But it wont affect crawlers from crawling your website.
The events on which the scripts get loaded are listed below:-
If no event gets triggered the delayed scripts will load after 10seconds.
If you face any issue you can contact our support team support@speedycache.com
