Critical CSS is the minimum CSS required to render above-the-fold content i.e; The CSS required to render the part of a page in a visible view-port at the time of render.
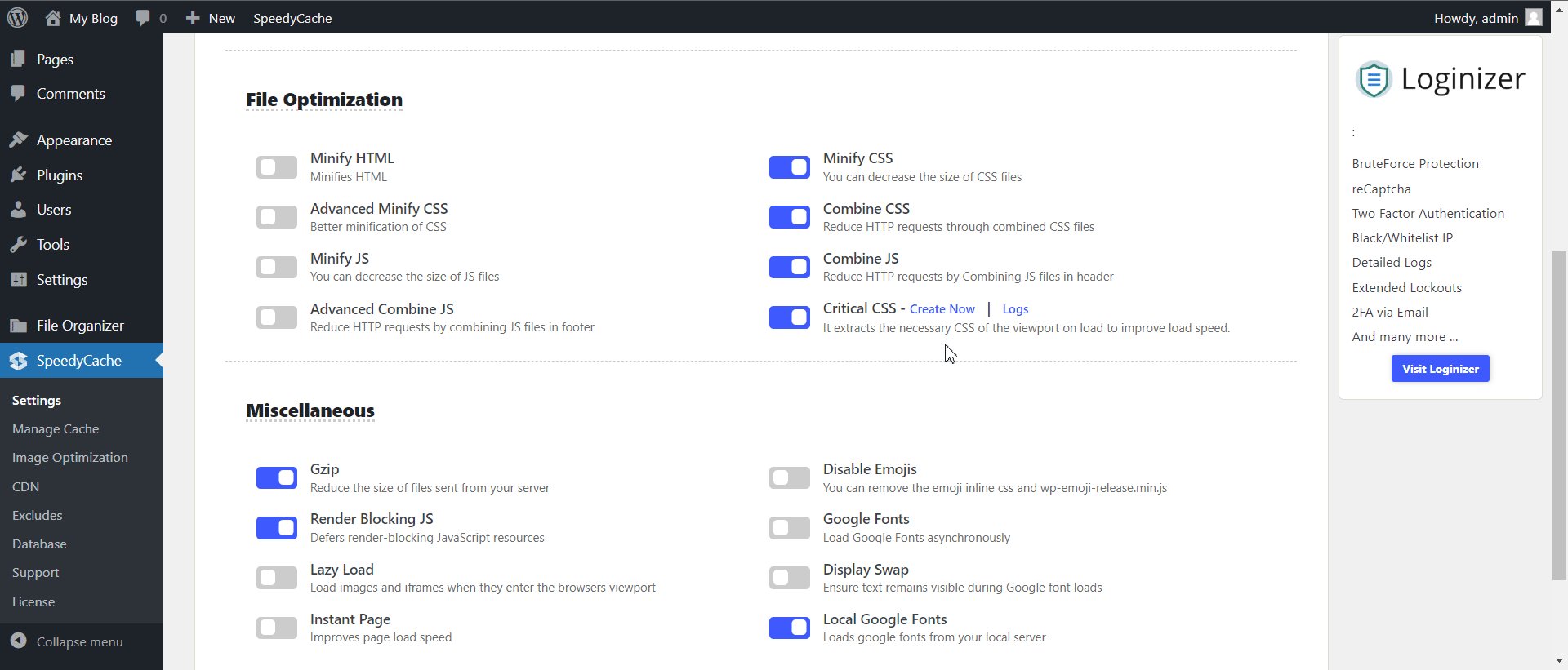
So what Critical CSS feature in SpeedyCache do is, it extracts the Critical CSS of the page, and then in-lines the generated CSS in the HTML of that page and makes other externally included CSS asynchronous.
How to generate Critical CSS
There are 3 ways Critical CSS can be created
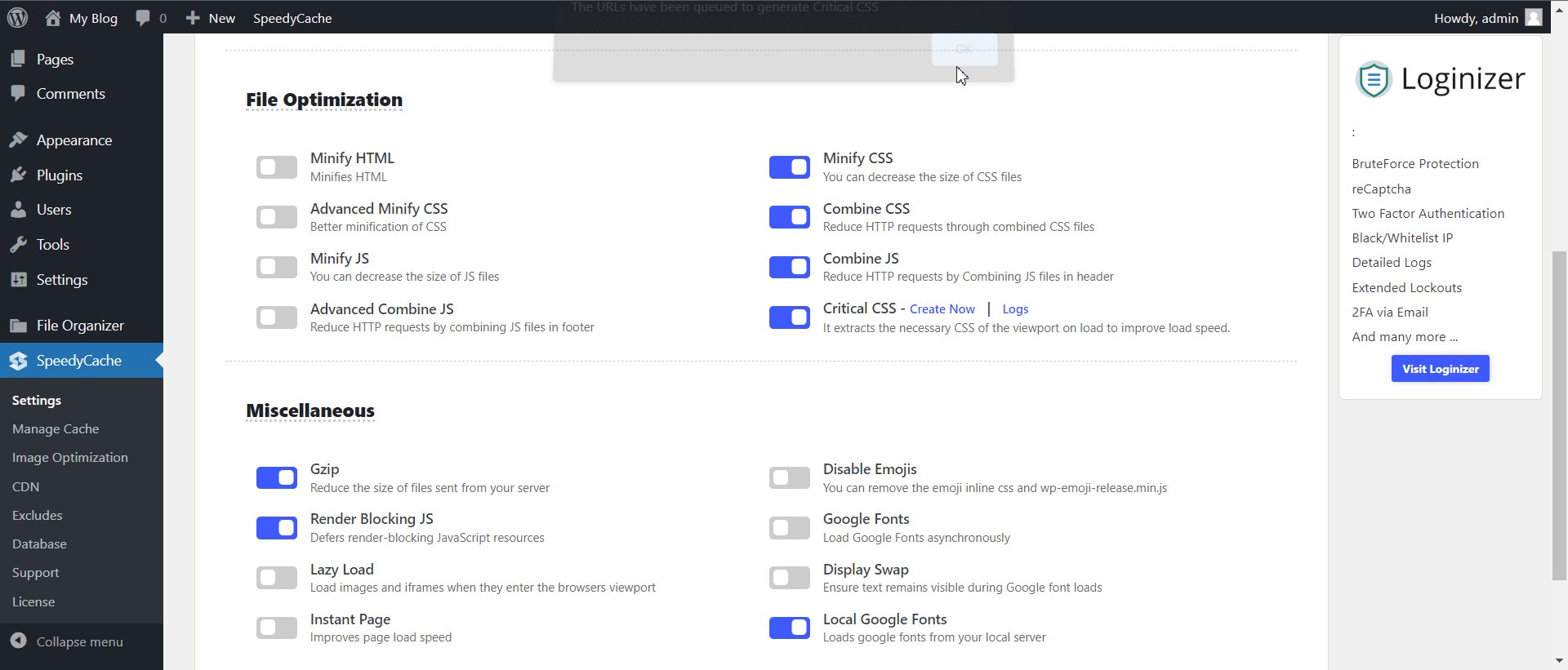
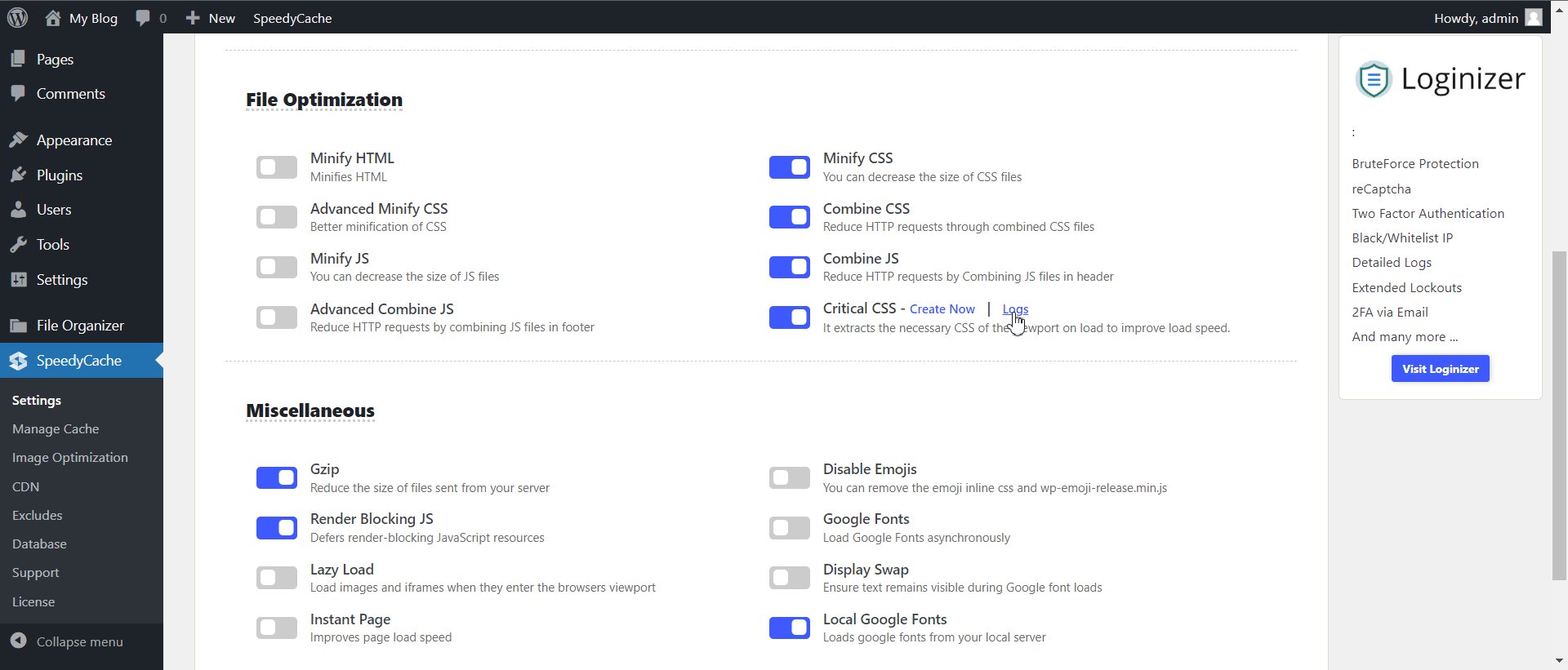
Using Create Now action
This method is Works better if Cache is already generated.

Critical CSS on Cache Creation
For this you just need to enable Critical CSS, and if your page is not cached and when it starts to cache, Critical CSS will start to generate in parallel too, and after a few seconds of generation of Cache, Critical CSS will be updated in the Cache files.
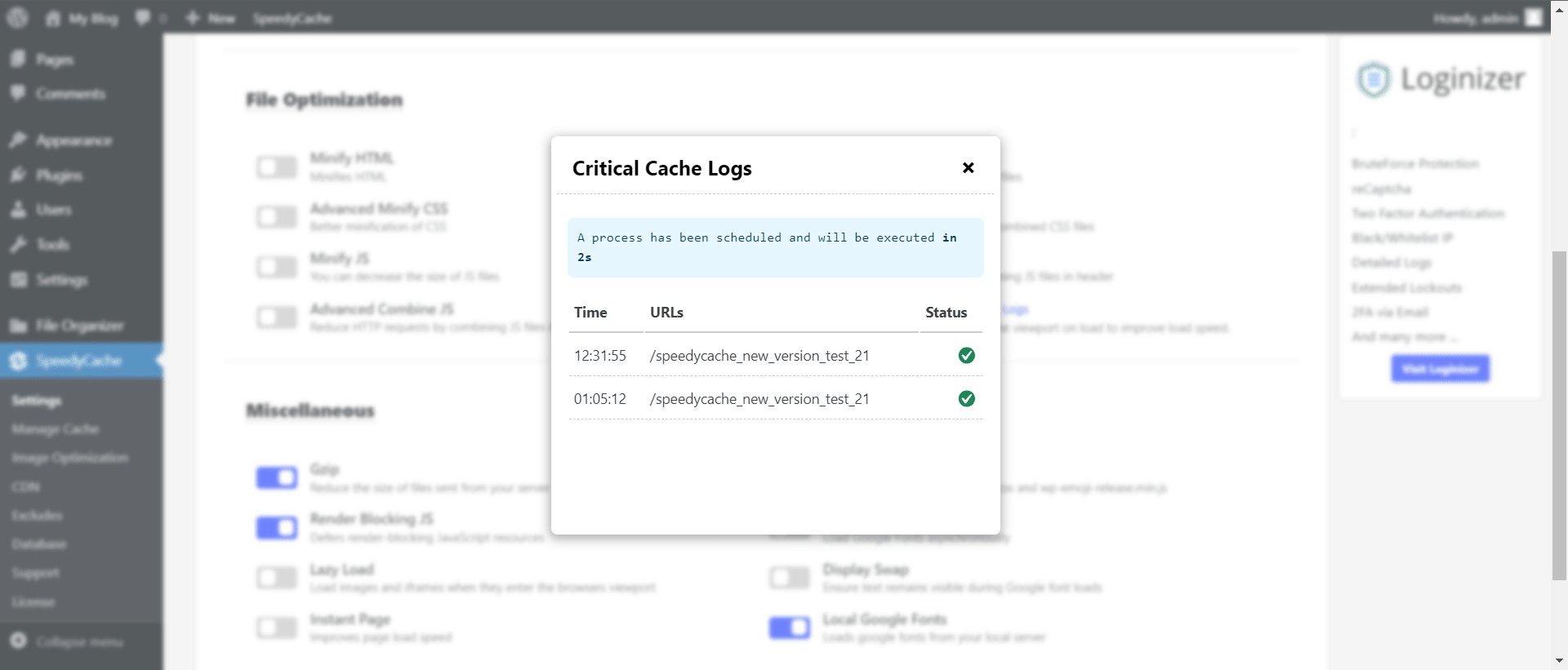
Critical CSS generated this way won't reflect in the Cache immediately, it may take 30 seconds if Critical CSS generation is successful.
These are all the possible ways to generate Critical CSS for your WordPress site and improve your First Contentful Paint(FCP).
If you face any issues related to Generation of Critical CSS or have query related to it, you can contact us at support@speedycache.com
