SpeedyCache has a way to prevent pages from getting cached or displaying cached version, by adding Exclude rules. There are 3 ways you can prevent pages from getting cached.
Exclude Pages
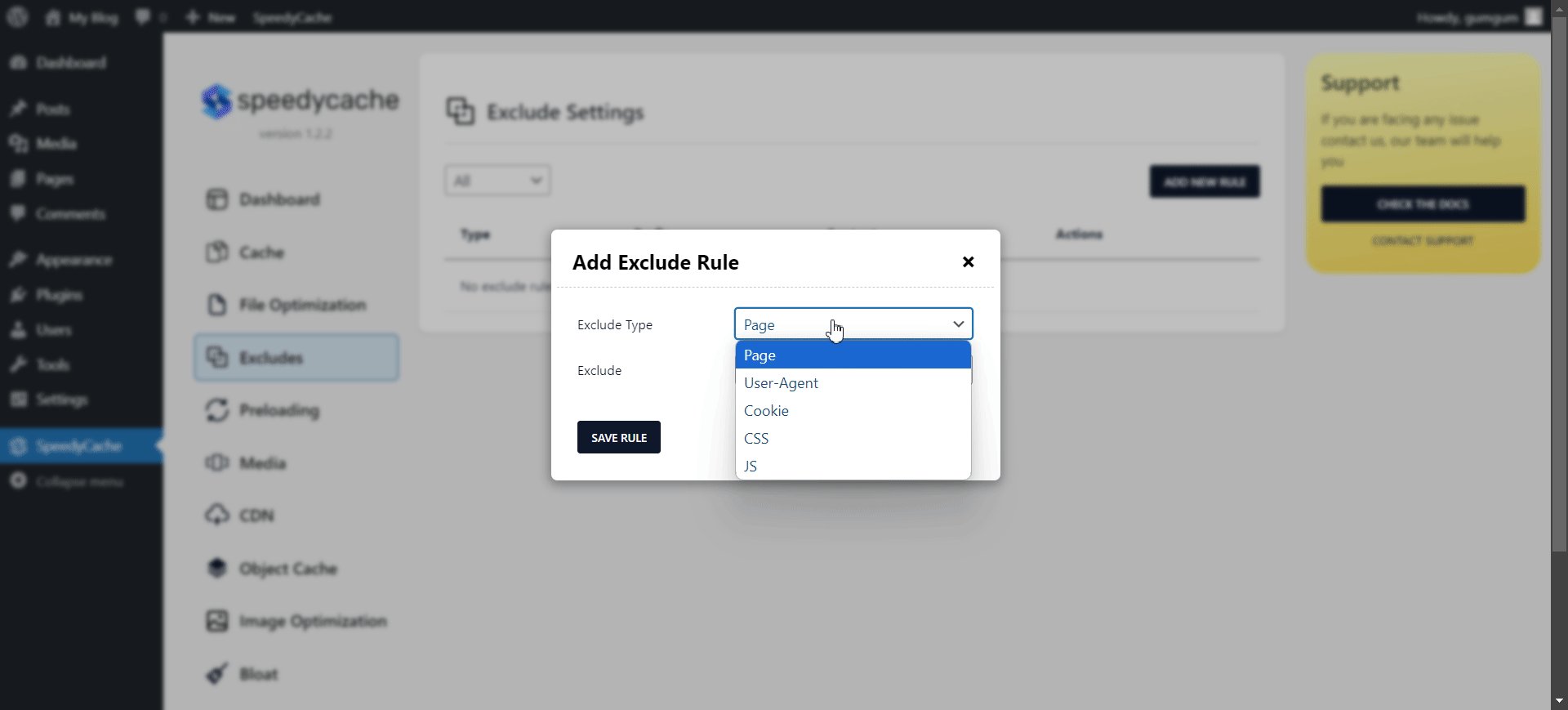
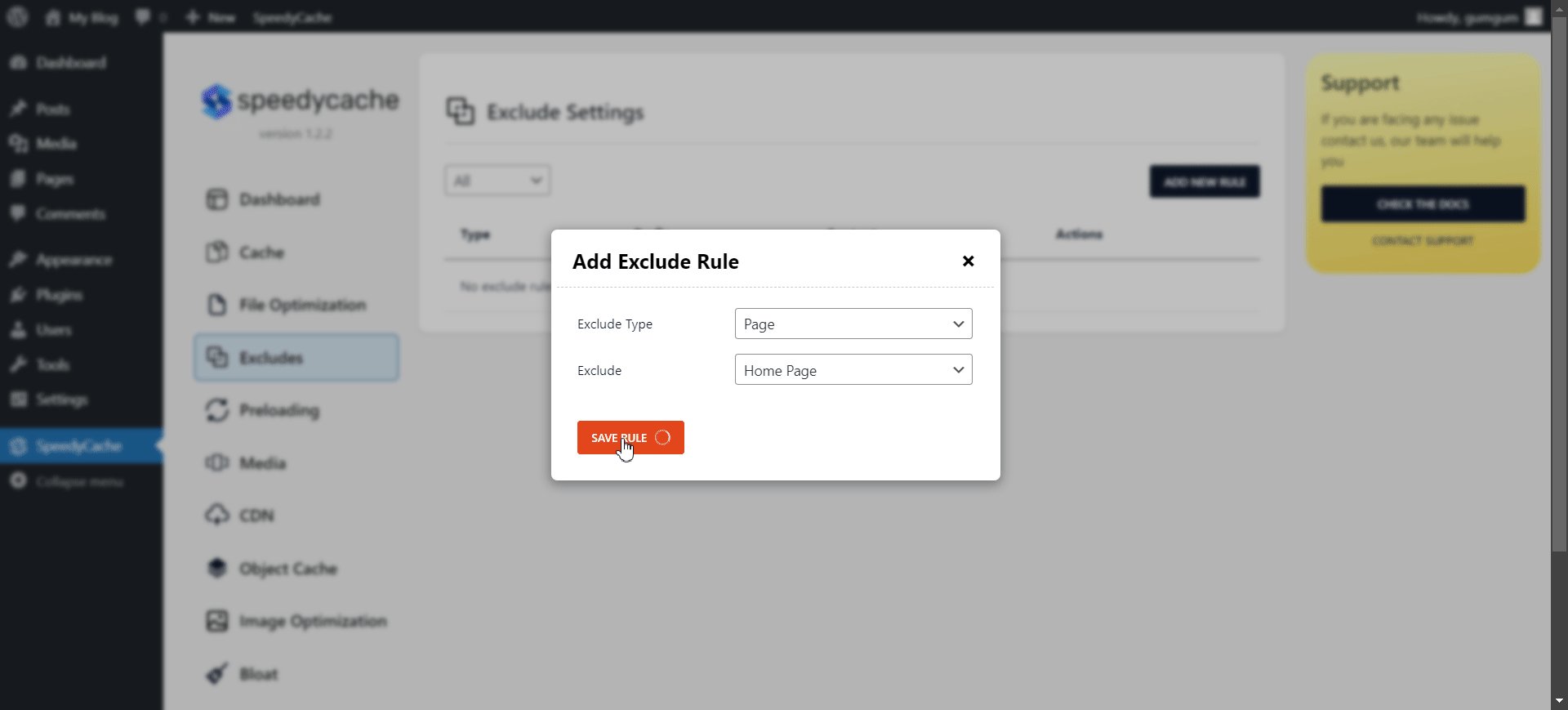
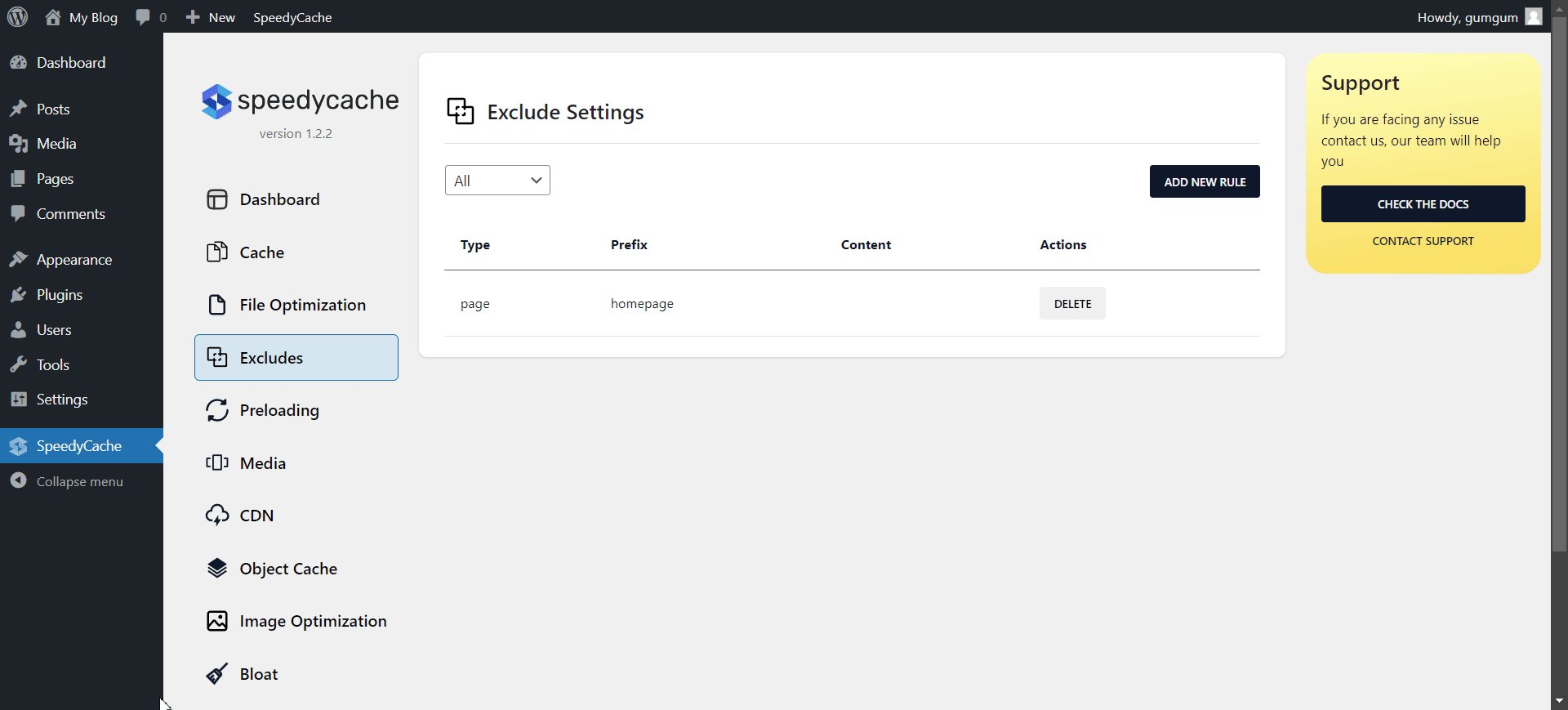
In exclude pages section create a new rule by clicking Add New Rule button,a modal will open in that select the URI based on options and define the page you want to exclude from getting cached. Check the GIF below.

Exclude User-agents
User-agent is a system or application(it can be your browser or some random server) that is requesting your server for a website or webpage, so with every HTTP request, a User-agent header is sent which helps the server identify information like application, operating system, vendor, and/or version of the user-agent.
So you can write an Exclude rule to prevent serving the cached website.
To add an Exclude Rule for User-agents, in the User-agents section Click on Add New Rule Button.
A modal will open, in that either define the full user-agent or a phrase of it that you want to exclude from seeing the cached version, so when the request comes the server can check if the User-agent in the request contains the phrase we have entered.
Exclude Cookies
HTTP Cookie is a piece of data that is sent from the server to the browser, which the browser stores.
So to prevent serving cached version to a request with a specific Cookie you can add an Exclude rule for Cookie.
In Exclude Cookie section click on Add New Rule button.
A modal will open there add a phrase or the name of full cookie so if the cookie contains that phrase then cached version will not be served to that request.
